Chutzpah 4.3.0 is now available and its largest new feature is Web Server mode.
Web Server Mode
Chutzpah historically built your test harness using local file paths (e.g. file:///some/path.js). This has worked well for the most part but has problems like causing cross-origin errors when opening the generated harness in the browser and complicating testing applications built with SystemJS. To resolve these issues and overall make Chutzpah more modern I have added a Web Server mode. This is an opt-in feature but after getting feedback and vetting I plan to make this the default in a future release. When this mode is enabled a local server (using Kestrel) will be hosted to serve your files.
To configure web server mode add a Server section to the chutzpah.json file:
This enables the server mode and uses default values for the default port (9876) and root path of the server (drive root). If the default port is not available it will increment the port number until it finds an open one.
You can configure the default port and root path:
Jacoco.xml coverage format
You can now export the results of code coverage in the jacoco.xml format.
chutzpah.console.exe myFile.js /coverage /jacoco cov.xml
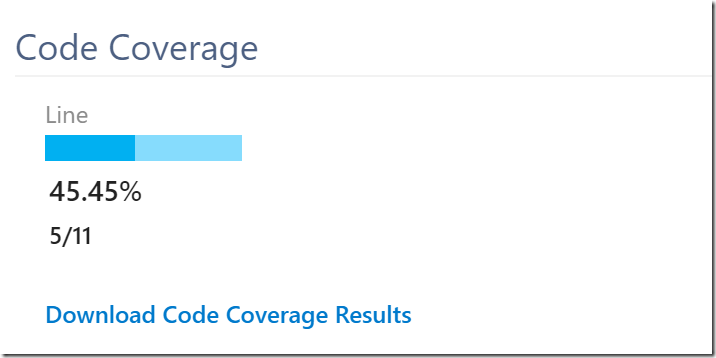
This makes integrating Chutzpah code coverage results into a Visual Studio Team Services build simple by publishing the generated XML file:
Code Coverage Timeout
You can now configure how long to wait to instrument each file before timing out. By default this is 5000 ms but using the CodeCoverageTimeout setting you can make this larger.
Code Coverage and Angular2 / SystemJS
If you are using Angular2 or SystemJS code coverage will not work. Chutzpah uses the Blanket.js library to handle code coverage and it does not (and probably never will) support SystemJS. I plan to update Chutzpah in the future to move away from Blanket.js and use the Istanbul coverage library instead. I do no have a time frame yet for this change and PR’s are welcome ![]() .
.



One thought on “Chutzpah 4.3.0 – Web Server Mode”
Comments are closed.