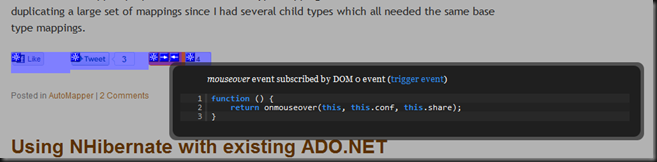
I recently found this tool called Visual Event which helps you view and inspect all events attached to DOM elements on a web page. I have wanted a tool like this for a long time. Often when programming with many events on a page it is hard to see exactly what code is attached to what element. This tool is able to show you all events attached on a page and allows you to view the code that will execute for that event.
Visual Event also understands events registered from several different frameworks/methods:
- DOM 0 events
- jQuery 1.2.x +
- YUI 2.6.x (2.x might work!)
- MooTools 1.2.x
- Prototype 1.6.x
- JAK (Events 2.2)
- Glow
When I tested Visual Event I found that it works great in Opera 11, Firefox 3.6 and Chrome 10 but as listed on their webpage it does not yet support IE at all. It would be really cool if the developer tools in browsers natively supported this functionality but until then I recommend trying this out.


傘 修理